SEO Fight Club – Episode 164 – Tidy SEO Testing
SEO Fight Club / By
Taming The Beast: Unlocking Tidy’s Potential For SEO Testing
-Today on SEO Fight Club, I’m discussing an underutilized class of SEO testing
-This type of testing can be done in real time and doesn’t involve indexing or waiting for pages to rank
-We’re talking about a library called Tidy which helps browsers draw HTML correctly and fix any common mistakes
-It’s helpful to understand how certain ideas would work with Tidy so we can then move onto bigger discoveries
-As testers, it pays off to learn new techniques that require less effort but still get great results
-I’ll be speaking offline with Clint who is the Lead Tester at SIA about a new way of testing he has come up with as well
==========
“Testing SEO Tactics: Don’t Nest Your Keywords!”
-I recently learned that only a small fraction of search engine optimizers (SEOs) actually test their tactics.
-Testing can involve throwing something at the wall to see if it sticks or repeating processes for better accuracy.
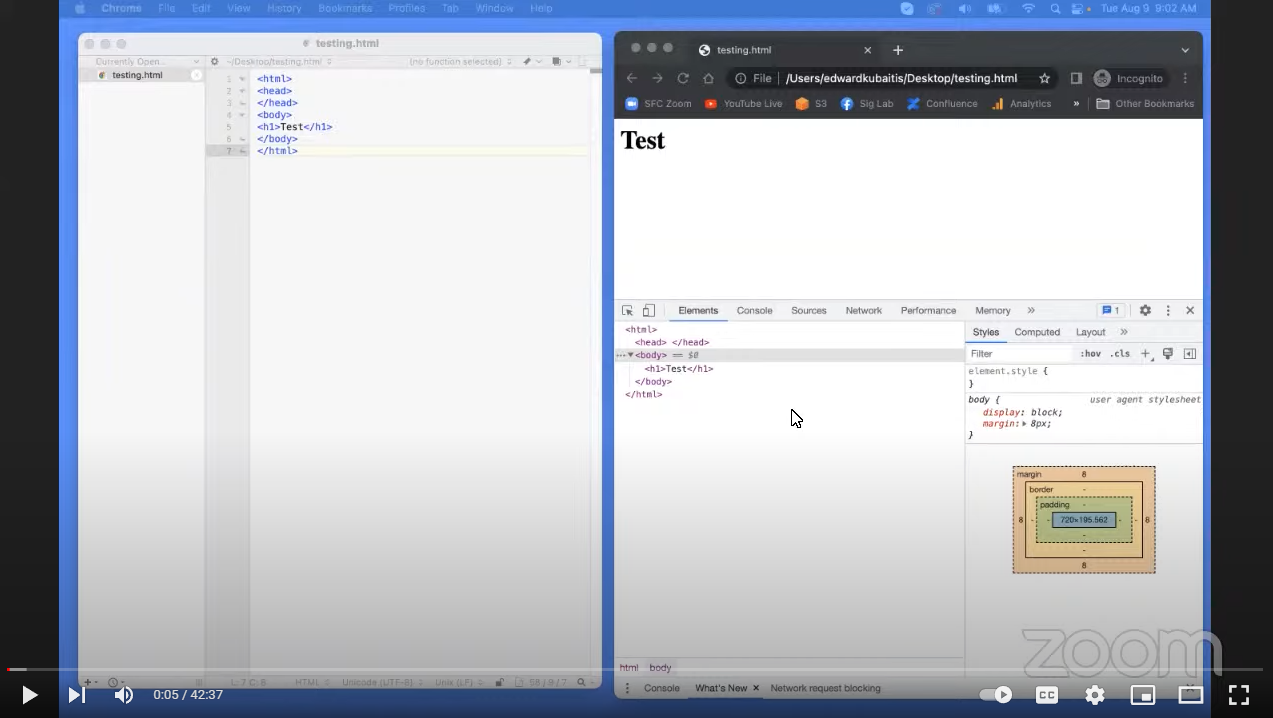
-Programming language HTML is often used when testing SEO practices and luckily, there are programs like ‘tidy’ available to correct mistakes within this code.
-It’s important to make sure not to nest keywords inside heading tags as Google bot will only recognize one of them and any extras will be disregarded.
-Tying titles in the wrong location may still work but Chrome won’t recognize more than one title tag per page.
==========
“Exploring The Head Tag And Beyond: Testing HTML And SEO”
– I learned that the head tag can be used as an exploit when testing HTML and SEO
– By combining and playing with different elements of HTML, you can know in real time if it will pass Google’s Tidy filter or not
– When multiple web pages are conjoined, they all merge into the first body tag
– Yahoo links take precedence over other links when they’re nested within each other
==========
Exploring Cloaking Zones In HTML
– I started by testing how other HTML tags work together in a given code.
– Through the tests, I discovered an interesting edge condition where a canvas tag is encoded to properly behave like a noscript tag even when JavaScript is enabled
– with the title appearing above it as if technically not being handled properly in the browser.
– This opens up an opportunity for exploring cloaking zones within HTML, since canvas and noscript are two of seven possible cloaking conditions.
– Additionally, template tags can also create reusable blocks but won’t render unless displayed through JavaScript or italicized accordingly.
– Finally, some cloaking scenarios are situational and will reveal themselves depending on their surroundings such as with no script or title tags; however others remain cloaked until found via source code such as with templates.
==========
“Uncovering Cloaking Secrets For SEO Testing”
-I’m exploring different types of cloaking used in HTML and Javascript for SEO testing.
-The type of cloaking matters as they have different limitations.
-Testing this way can be done quickly and can yield interesting, new information.
-Power users are best suited to take advantage of these techniques as they have the tools needed to generate useful data on keywords, entities, and headings.
-Running real world tests is a quick way to find out if something will work on your page for SEO purposes.
==========
“Wrapping A Table Of Contents With Care”
– I have had some experience with wrapping a table of contents in a nav tag and the results were positive.
– Testing can be performed using Tidy to make sure Googlebot won’t mind your coding.
– It’s possible to use an attribute such as a title, which creates a tooltip when you hover over it.
– However, if there are more characters than needed, this could potentially cause cloaking issues that should be investigated for further accuracy.